Visual Studio Code에서 Nuxt JS를 디버깅 할 수 있도록 환경설정을 해보겠습니다. 다른 Tool도 많지만, WebStorm에서는 코드 디버깅이 제대로 되지 않더라구요. 해결방법이 있는 것을 봤지만, VS는 기본적으로 vue와 nuxt코드를 이해했습니다. 집에서는 데스크탑과 MacOS를 사용하고 있었고, 회사에서는 데스크탑을 사용하고 있어서 chrome과 remote만 하면되는 VS로 선택했습니다. 😁
- Development Env.
- post date : 2020. 07. 02
- OS : macOS Catalina 64bit, Windows 10 64bit
- Nodeserver : 1.0.0
- NuxtJS : 2.13.2

Debugging with Chrome 🐣
1. debugger for chrome 설치

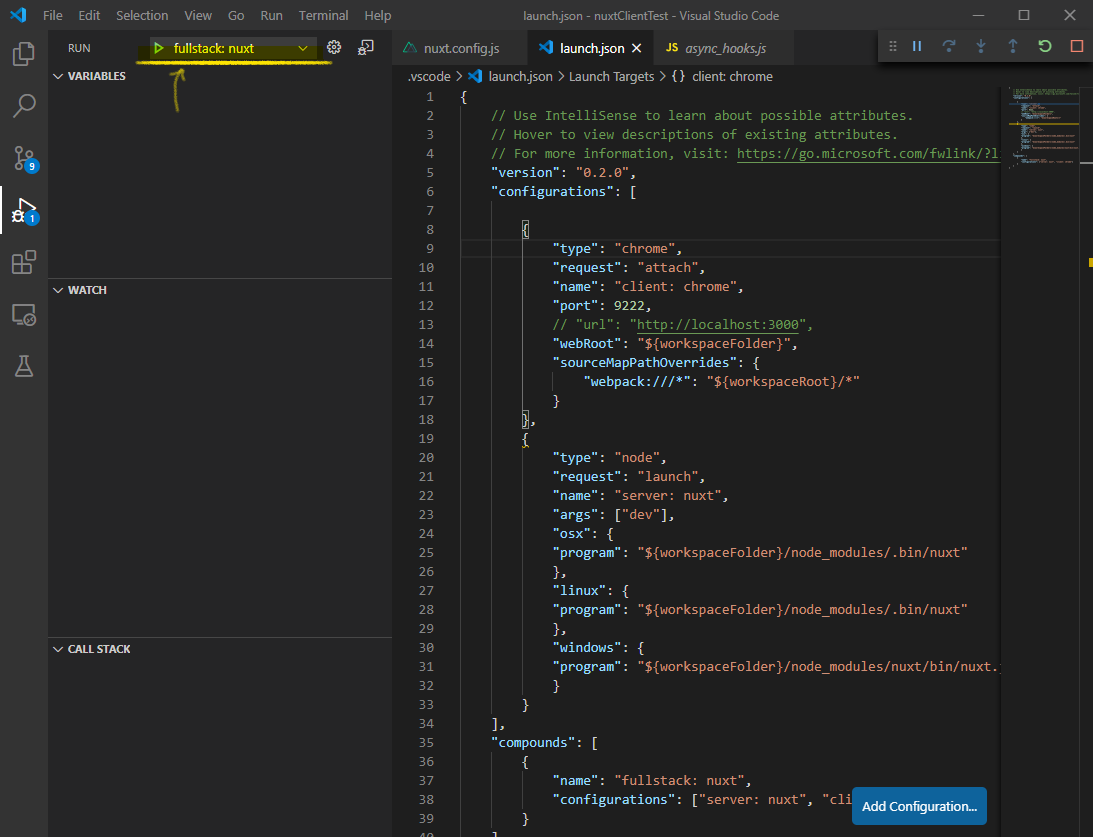
2. configurations 추가
윈도우 : f5
맥 : ⌘⇧D
chrome 선택, .vscode/launch.json 생성되면 아래와 같이 launch.json 내용 수정 합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
// launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "client: chrome",
"port": 9222,
// "url": "http://localhost:3000",
"webRoot": "${workspaceFolder}",
"sourceMapPathOverrides": {
"webpack:///*": "${workspaceRoot}/*"
}
},
{
"type": "node",
"request": "launch",
"name": "server: nuxt",
"args": ["dev"],
"osx": {
"program": "${workspaceFolder}/node_modules/.bin/nuxt"
},
"linux": {
"program": "${workspaceFolder}/node_modules/.bin/nuxt"
},
"windows": {
"program": "${workspaceFolder}/node_modules/nuxt/bin/nuxt.js"
}
}
],
"compounds": [
{
"name": "fullstack: nuxt",
"configurations": ["server: nuxt", "client: chrome"]
}
]
}
nuxt.config.js에 아래의 내용을 추가합니다.
1
2
3
4
5
6
7
8
9
10
11
// nuxt.config.js
export default {
build: {
extend(config, ctx) {
if (ctx.isDev) {
config.devtool = ctx.isClient ? 'source-map' : 'inline-source-map'
}
}
}
}
3. fullstack 으로 디버깅 실행

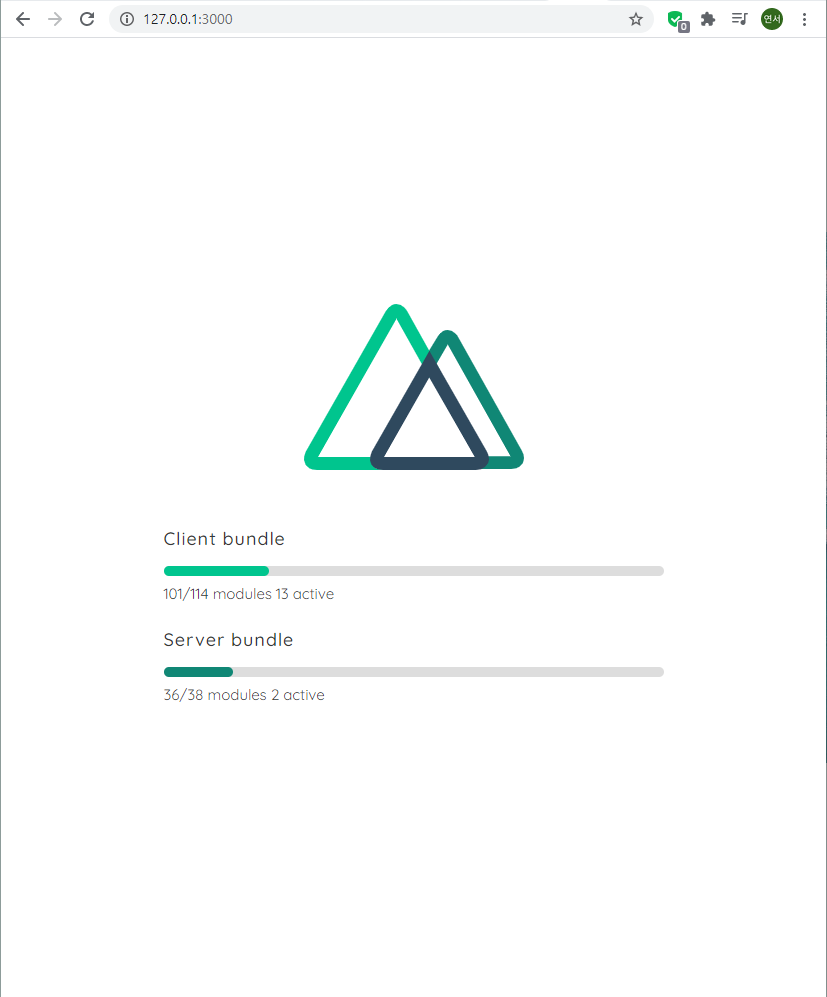
크롬창으로 가서 http://127.0.0.1:3000/ 으로 접속해보면, build되고 있는 모습을 볼 수 있습니다. Wow!

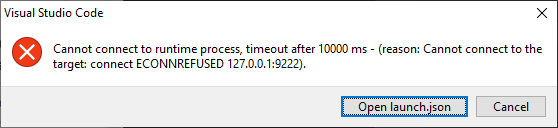
4. (번외) timeout message 발생 시, 크롬 속성에 debugging 정보 추가

Chrome 속성 > 바로가기 > 대상 아래의 명령어를 추가
1
--remote-debugging-port=9222 --"%1"
저는 위와 같은 방식으로 디버깅 구동이 되었습니다. ¯_(ツ)_/¯ VS Code를 통해 디버깅 환경 구축하시는 분들에게 도움이 되셨기를!
참고 출처
Debugging Nuxt.js with Visual Studio Code run the debugging, timeout message timeout Debugging Nuxt.js with VS Code
